According to the results of the 2018’s StackOverflow survey, JavaScript is the most popular technology. The amount of job offers for JavaScript developers is constantly increasing and with more companies adopting JavaScript as their main language, it’s easy to find
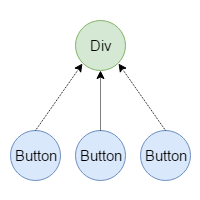
Event delegation in JavaScript

One of the most common tasks a web developer deals with is to add event listeners to the elements of a page. Event listeners are employed to perform one or more actions when a given event occurs on one or more elements.
For example, by using an event listener we could display a dialog when a button is clicked by a user. In this case, the developer is running a single action (showing the dialog) when a click event occurs on one element (the button). Another example is a pagination widget. The latter is made of many links that have to lead the user to a given page when clicked. Here, the developer is performing the same, single action on many elements. The final example I want to mention is to use an event listener with elements that don’t yet exist in the page but will. This happens when injecting elements in the web page after an Ajax request is performed.
In this article, I’ll discuss how you, as a web developer, can optimize the addition of event listeners in all these situations by employing a technique called event delegation.
An in-depth guide to event listeners
When creating interactive web pages, developers often need to execute some actions when a given event occurs. Changing the image of a carousel when a user clicks on one of its arrows, showing a tooltip when a word is hovered, or validating a field when a user moves the focus onto another field are common examples. To execute these actions, we have to add event listeners to the elements of the page.
In this article, I’ll explain what event listeners are, and how to add and remove them from a web page. I’ll show several examples and talk about patterns to avoid when dealing with event listeners. The topic will be discussed in depth. So, even if you’re an expert, you might not know some of the details covered.
From JavaScript developer to JavaScript engineer: find all celebrities in a set of people

In the first article of my series From JavaScript developer to JavaScript engineer titled From JavaScript developer to JavaScript engineer: Re-implementing ECMAScript 2015’s String.prototype.repeat() method I’ve discussed how computer science concepts can help in writing better and more elegant software. Specifically, I’ve demonstrated how to use appropriate algorithms and data structures, together with techniques like memoization, to re-implement the String.prototype.repeat() method so that it’s blazing fast.
In this second article of the series, I’ll discuss how important is reasoning about the problem we’re facing. To do that, I’ll analyze the problem of finding all celebrities in a set of people.
If you want to take a look at the final solution, you can either go to the section An efficient solution or browse my Interview questions repository on GitHub.
From JavaScript developer to JavaScript engineer: re-implementing ECMAScript 2015’s String.prototype.repeat() method

As developers, our work is to solve problems which often implies writing code. Some of the problems we face look really simple in nature, but their simplicity leads us to write sub-optimal solutions without even realizing it. JavaScript developers come from very different backgrounds, and assuming that everyone has the same base knowledge of computer science is, at least, misguided. However, we should strive to gain understanding of this field as computer science concepts can help in writing better and more elegant software.
In this article, the first of a series titled From JavaScript developer to JavaScript engineer, I’ll discuss how to re-implement ECMAScript 2015’s String.prototype.repeat() method. What this method does, repeating a string, is pretty simple and a basic implementation would be simple as well. But by using appropriate algorithms and data structures, we can heavily improve the performance of this method.
If you want to take a look at the final solution, you can either go to the section An efficient solution or browse my Interview questions repository on GitHub.
Monkey patching in JavaScript

When working on a project, we often use libraries that implement methods that aren’t built-in in the programming language in use but we need. These libraries don’t cover all the possible methods, so they might lack one or more crucial features we need. When this happens, we have two choices: the first is to create our own module that implements the methods we need, the second is to add those methods to the library itself or the built-in classes of the language. The latter is known as Monkey patching.
In this article, we’ll look at what Monkey patching is, what pros and cons it has, and also a couple of examples that employ this technique.
My most used npm commands

If you’re a front-end or a JavaScript developer, you’re surely using npm. npm is a registry where people publish their software. At the beginning, it was used to share JavaScript libraries and frameworks, but today you can also find CSS frameworks, font icons, and much more. In addition to being a registry, npm has also its own client that allows to manage the dependency of a project. Through the npm client, you can install, update, delete packages published on the npm registry and not only.
In this article, I’ll discuss the less known npm commands I use the most.
Upload files on GitHub using Github.js

For a few months now, I have been working on a project that employs the GitHub APIs. The application I’m building is completely client-side and provides a feature to upload files to a repository on GitHub. To simplify the interaction with the API, I’m using a library called Github.js.
In this article, I’ll explain how to upload any file on a repository on GitHub using Github.js and discuss a couple of major issues you might face. If you want to see (a better version of) the code developed for this article in action, you can browse and download it from the repository I’ve created on GitHub.
The State of the Web Notifications API

Today I was reviewing my HTML5 API demos
repository to keep its information updated and relevant. In the last two weeks Google has released Chrome 38, Opera has released Opera 25, and Mozilla has released Firefox 33. Every time a new version of a browser is available, it may introduce support for new APIs or change an already supported API to accommodate changes in the specifications. For these reasons, a general check was much needed.
In this article I’ll discuss what’s the current state of the Web Notifications API, what browsers support it, and what versions of the specifications. I’ll use this post also to summarize some inconsistencies I’ve found along the way.
15 Tips to Improve Your jQuery Selectors

Who don’t know what jQuery is and how it can help in developing a web project. Based on the latest statistics, jQuery is used on ~60% of the Quantcast Top 100k websites. We use it constantly and sometimes we tend to think it’s almost magic, that jQuery is capable to understand what we want to achieve and optimize all for us. There is no need to say this is wrong. You need to be aware of what jQuery does and does not for you and optimize as much as you can to improve your website’s performance.
In this article, extracted from my book Instant jQuery Selectors, you’ll learn some useful tips and tricks to improve the performance of your website by simply selecting elements in the right way.